Set background images and colours
Web Design with HTML & CSS
🕑 This lesson will take about 10 minutes
In this lesson you will learn how to add a background image to divs and the body section of your web page. You will also learn how to have fixed background images (that don’t scroll with the content of your web page) and change the placement of background images. You will also see how to add background colours behind background images.
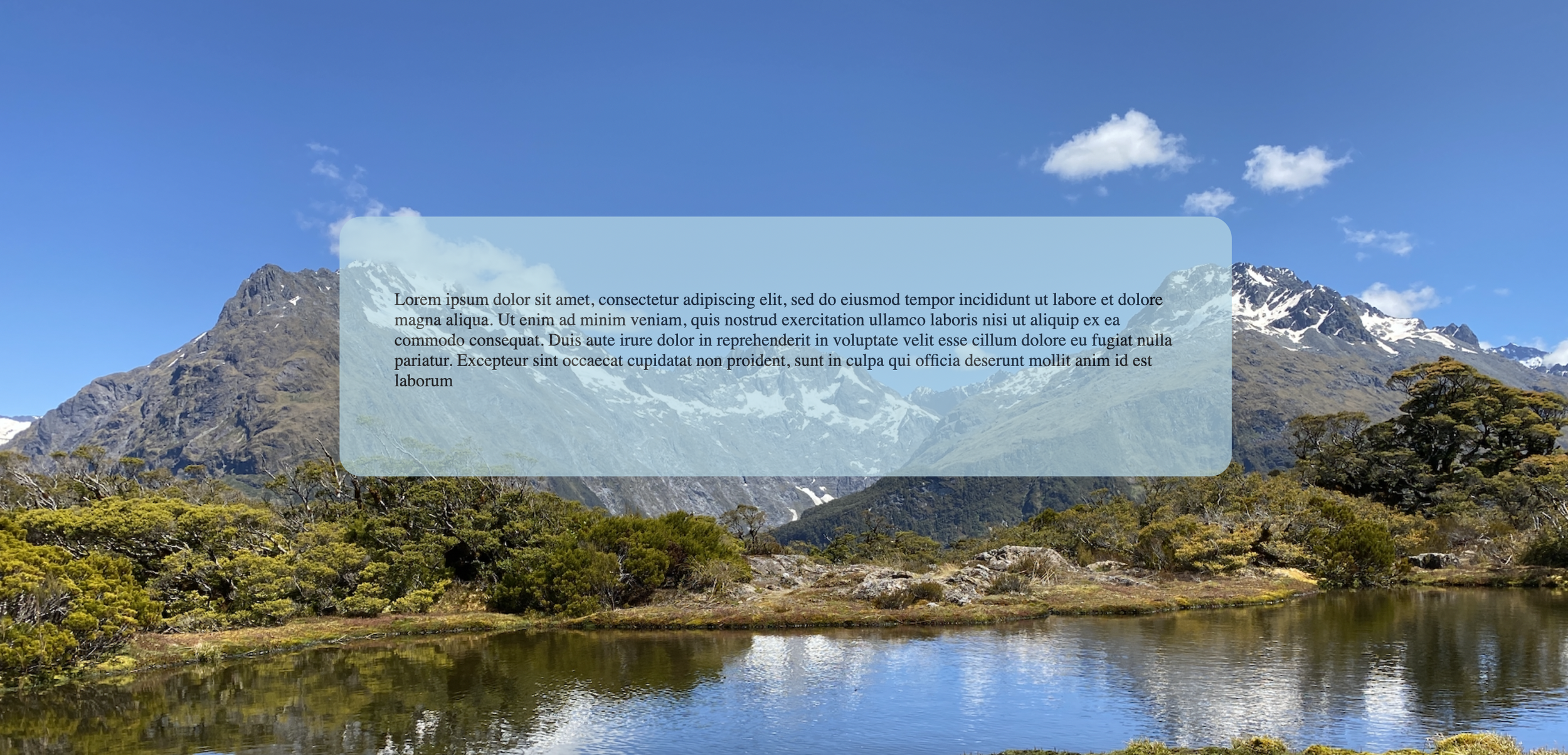
In the example image below, there is a div inside the body of the page. The body has a background image while the div containing the text has a light blue background and is slightly transparent.
To achieve the effect shown above, use the following HTML & CSS code:
Watch the video below for more examples and scroll down for the sample code shown in the video.
Below is the sample HTML and CSS code. If you add more content to your page so that the page can scroll down, you will notice that the background image doesn’t move because it is set to a fixed position in the CSS code. Note that the HTML code refers to CSS in a separate stylesheet file (called theme.css and stored in a resources folder).
Here is the HTML and CSS code:
Next lesson: Working with classes in HTML & CSS