Create an apple catcher game with WoofJS
2D Game Design with WoofJS
In this lesson, you will learn how to create an apple catcher game using JavaScript code in WoofJS. The aim of the game is to catch as many falling apples as you can and beat the high score.
Video tutorials
To build this game in WoofJS, follow the tutorial videos below or scroll down the page for step-by-step written instructions.
The videos below are hosted on YouTube. If you’re at a school and YouTube is blocked, you can watch the videos on Google Drive.
Step-by-step instructions
Step 1
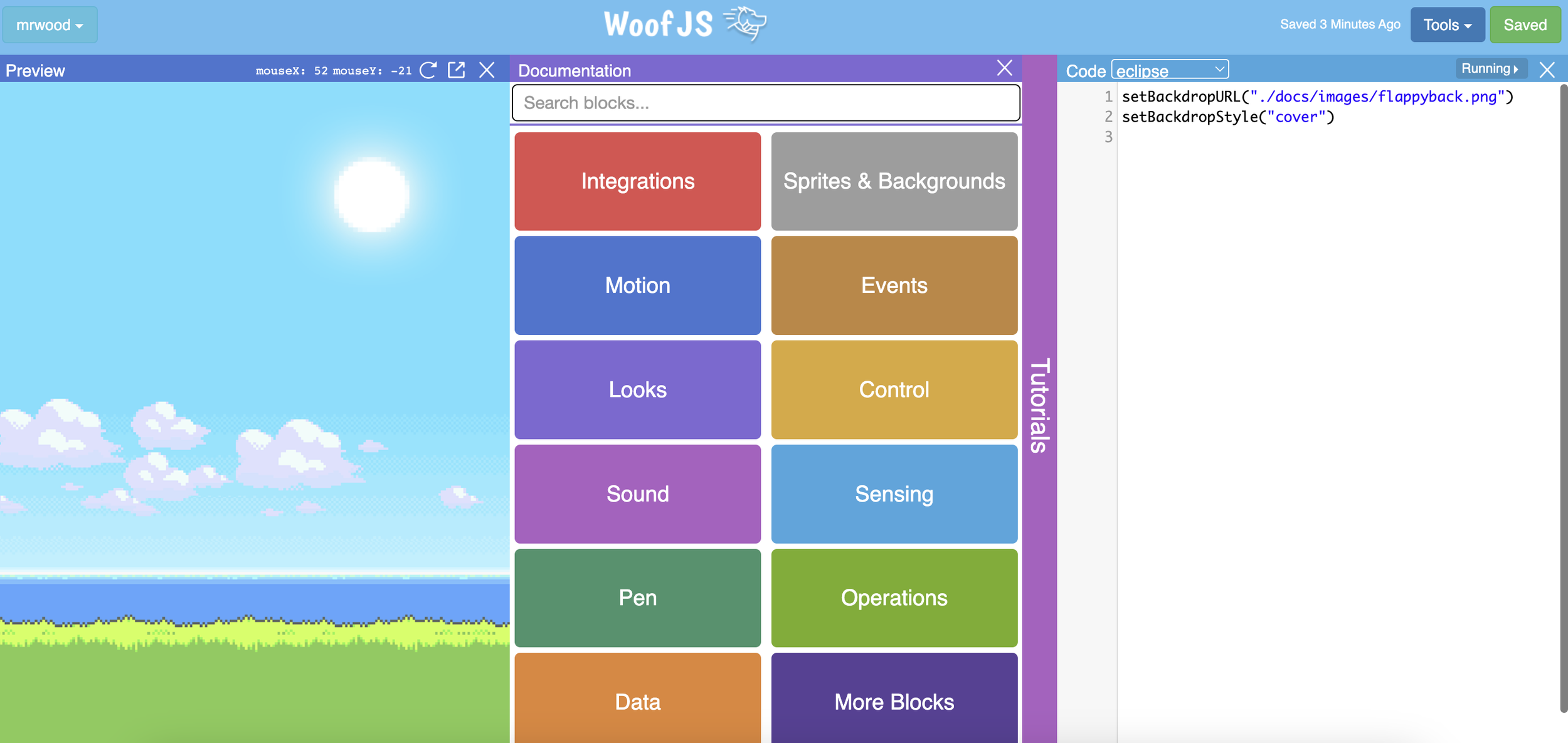
Sign up or login to your free account at www.woofjs.com and create a new project. Add a background (backdrop) for the game. You can make your own backdrop by uploading it to WoofJS (click Sprites & Backgrounds > Image > Upload image) or providing a link to the image file in the setBackdropURL() function, or use one of the existing images provided by WoofJS such as the sky background used below (click Sprites & Backgrounds > Background and copy one of the code snippets).
To add a backdrop, use the following line of code with the link (URL) to your backdrop image:
Step 2
The next step involves creating a variable that will store the user’s high score and display the high score text on the screen. Firstly, we will create a highScore variable. In order to save the high score we will need to access to the user’s local storage using the code localStorage.getItem. We will store the high score in the user’s storage using the name “userhighscore”. However, if this is the user’s first time playing the game and they have no high score, then the high score will be set to 0. Add the following line of code:
The line of code above basically can be interpreted as: When the game begins create a variable in the game called highScore, and set it to store the high score value that was saved last time this game was played by the user (using the name “userhighscore”), or if no high score exists then set the high score to 0.
Next, display the high score on the screen using the following code:
Your game should now look like this:
Step 3
Now that we have the high score displayed on the screen we can go ahead and add the text heading for the current score on the screen using the following code:
Your game should now look like this:
Step 4
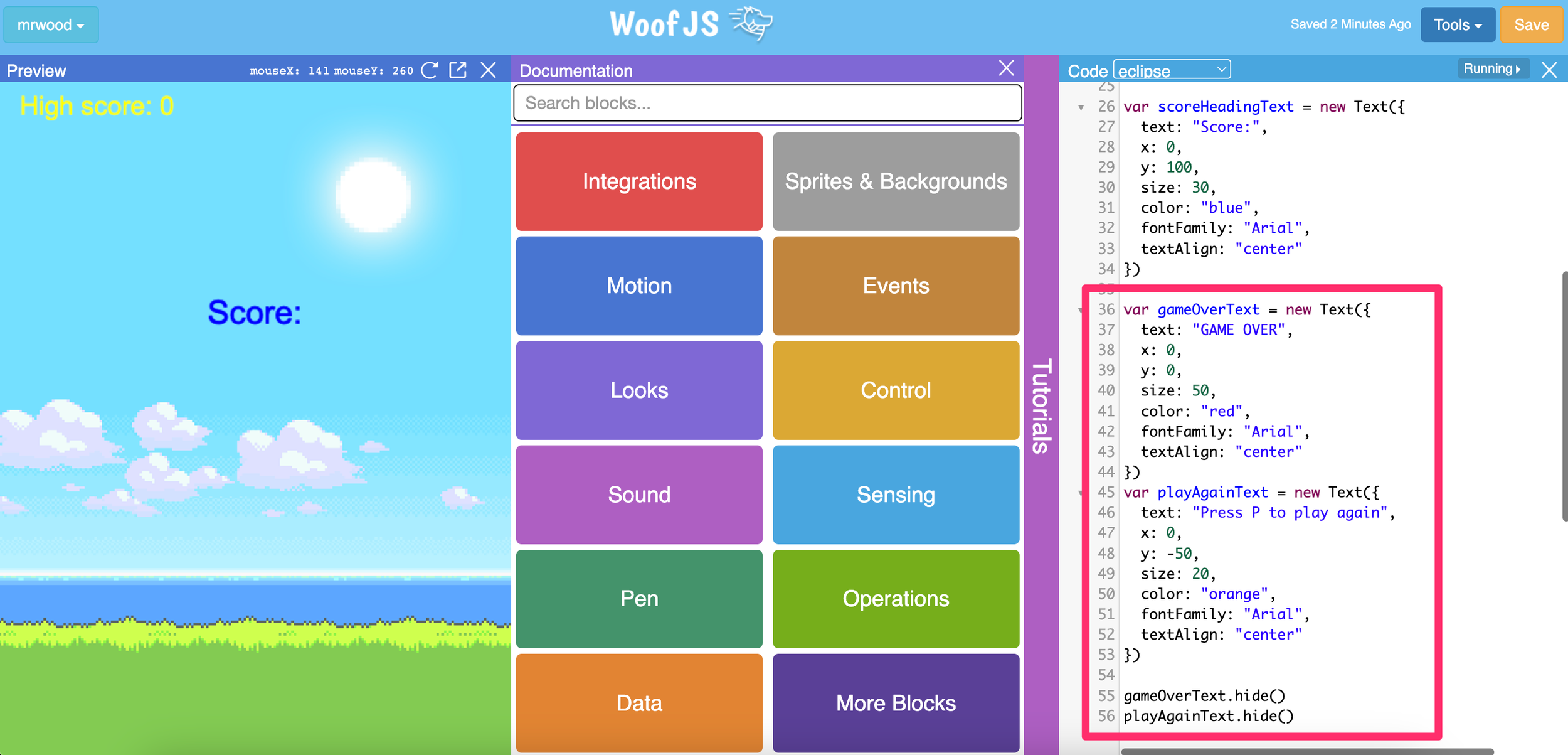
When the game ends we will want to display a “Game over” message to the user and ask the user if they wish to play again. We can create this text to display on the screen stored in two variables (gameOverText and playAgainText) and hide the text immediately so it doesn’t display until the game is over (we’ll add the code to make it show again later). Add the following lines of code:
Step 5
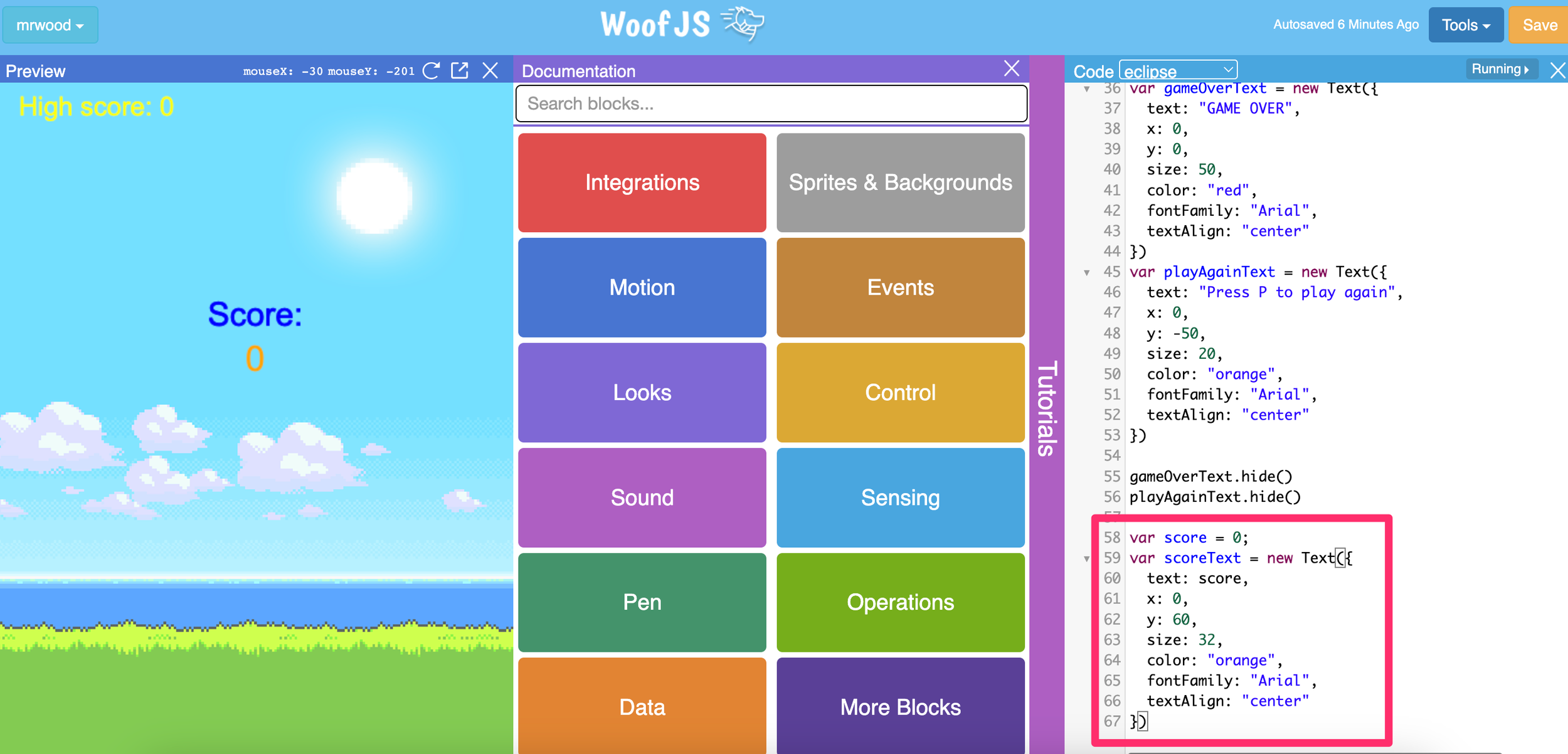
Next, we create a variable to store the score for the current game which will be set to 0 at the beginning of the game, and we create the text to display the current score on the screen (under the score heading text).
Step 6
Now we can create the apple and player objects. The apple will be represented by a circle and the player will be represented by a rectangle/bar which can move left and right. To add the apple and player objects, add the following code:
The game should now look like this:
Step 7
Now that we have created the apple and player objects, we can set the speed at which the apple will fall to the ground (eg. 8) and the player movement which will be controlled by the mouse (when the mouse moves left the rectangle moves left, when the mouse moves right the rectangle moves right). In a forever loop, we will make the rectangle (player) follow the position of the mouse movement on the x axis and make the apple fall at the set speed in a negative direction (down) on the y axis). Add the following code:
You’ll notice once the apple falls past the bottom of the screen it will keep falling! We will add some code shortly which will make the apple respawn at the top of the screen again.
Step 8
Inside the forever loop we just added, we can add code that will check if the apple is touching the player (rectangle) and if so, we will move the apple back to the top of the screen (on y-axis) and in a random position across the screen (on x-axis) so it can fall again. We will also increase the current score by 1, update the score text on the screen to reflect the current score, check if the current score is higher than the high score and if so, update the high score. Make sure you close all brackets for the forever loop and if statements.
Add the following code inside the forever loop we added in the previous step:
Step 9
Now we need to add code that will end the game if the apple falls and the player doesn’t catch it (in other words, if the apple falls below the bottom edge of the screen). This will display the “Game over” message on the screen and ask the player to press P to play again. We created this text earlier but it is hidden while the game is running. By adding the code below, the “Game over” and “Press P to play again” text will show at the end of the game.
Add the following code inside the forever loop we used in the previous steps. This code will check if the apple has fallen below the bottom edge of the screen, and if it has then the “Game over” and “Press P to play again” text will be displayed on the screen.
When the game ends the screen should look like this:
Step 10
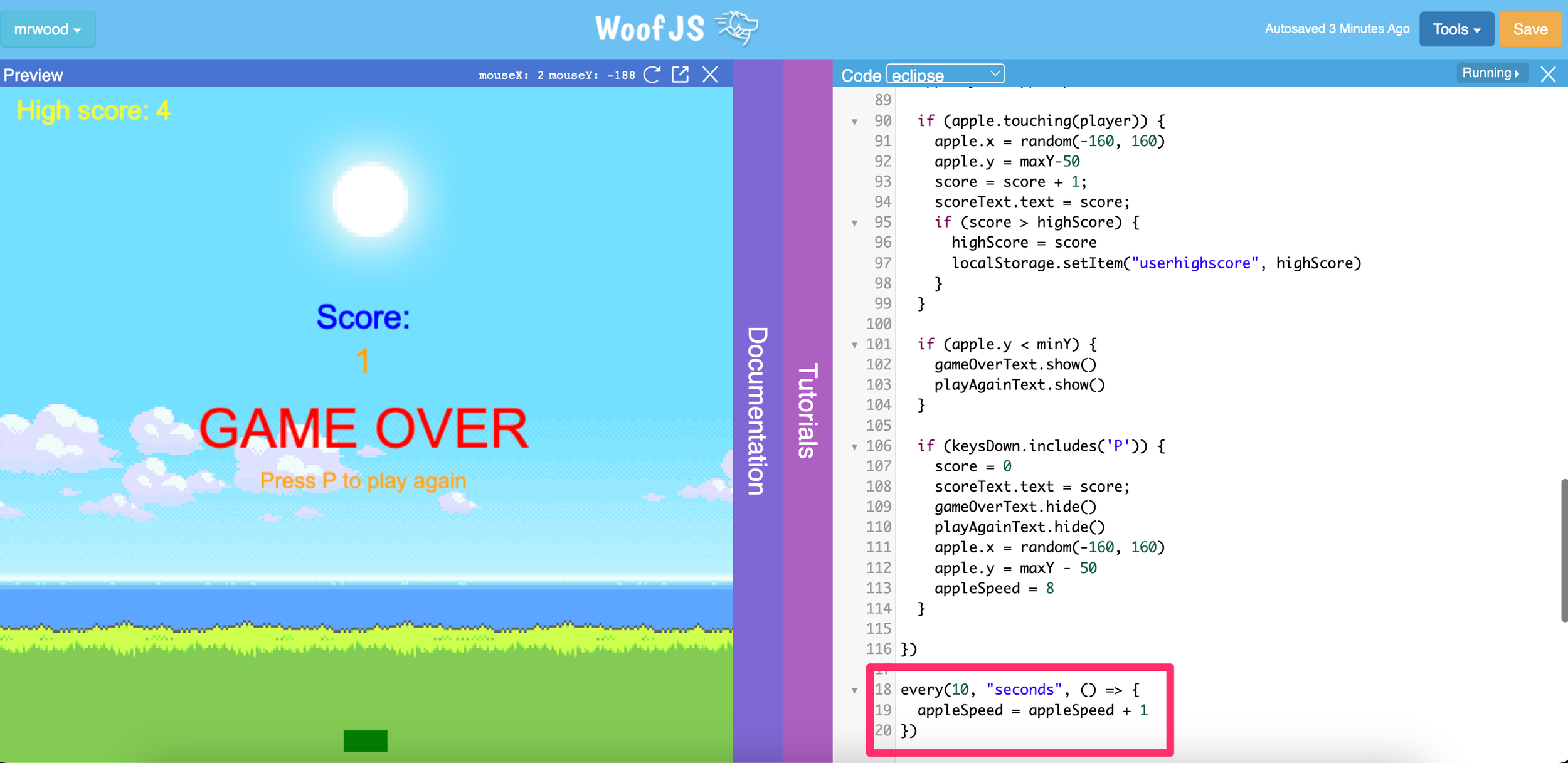
When the game ends, the player should be given an opportunity to play again. We can use an if statement to check if the P key on the keyboard is pressed by the user. If the P key is pressed we can set the score back to 0, reset the score text on screen to reflect a score of 0, hide the gameOverText and playAgainText text objects, and move the apple back up to the top of the screen so it can start falling again and so the player can start catching apples again. The apple speed will also be reset to 8 (in the next step we will make the apple speed increase over time). Add the following code inside the forever loop:
This is what the game should now look like:
The last step is to add an extra challenge to the game which involves making the apple’s speed increase over time. We can add some code so that every 10 seconds, the apple’s falling speed variable will increase by 1. Outside the forever loop block (at the very end of the code below everything else), add the following block of code:
And that’s it! This is what the completed game should look like:
Make sure you save your code! Now you can play your game in full screen and share the link with friends.
The complete code
Here is the complete code for the apple catcher game:
What next?
Try changing the code so the game makes more use of the space available when playing in full screen
Try using keyboard controls to move the player object rather than the mouse
You could use an apple image instead of a circle for the apple object
You could also add sound effects or background music