Dialogs and panels in Flet
GUI app development with Python & Flet
🕑 This lesson will take about 20 minutes
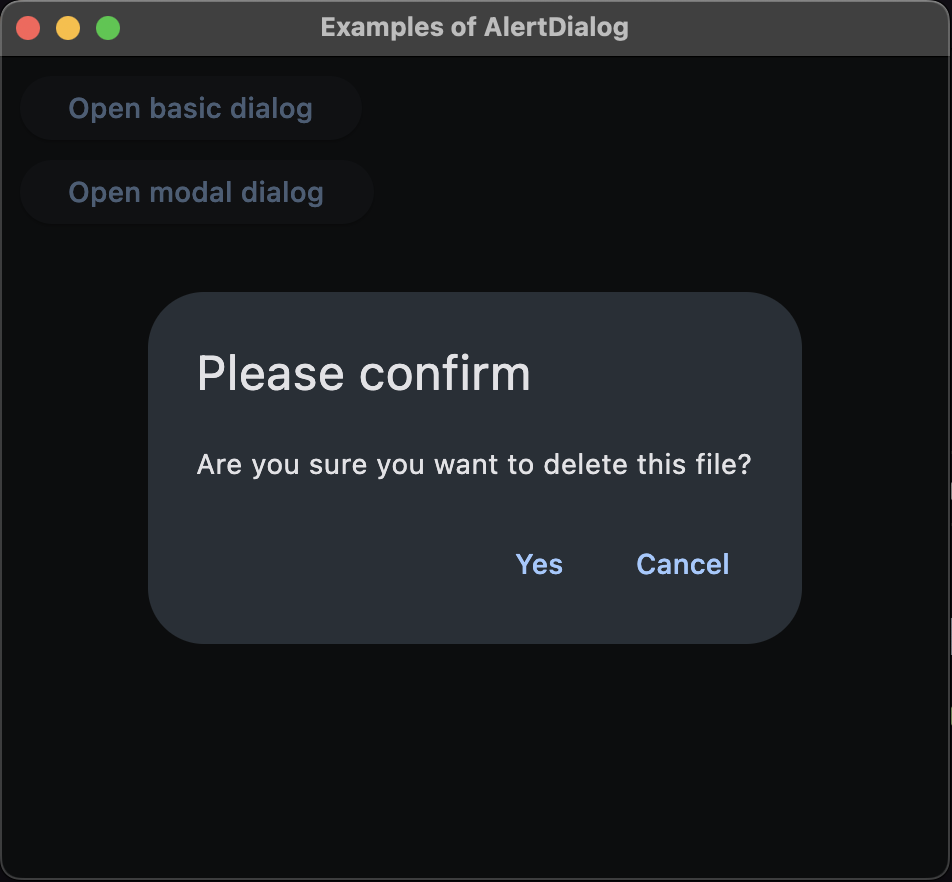
AlertDialogs are small pop-up windows that can be used to inform the user about something that requires their acknowledgement of confirmation. AlertDialogs can be basic and just display a message or they can display a list of options to choose from. Basic AlertDialogs can be dismissed by clicking outside the AlertDialog. Modal AlertDialogs can only be dismissed if the user selects an option from a choice of actions (eg. Yes/No or, Confirm/Cancel).
The following code shows an example of a basic AlertDialog (that is called from a button click) and a modal AlertDialog (that is called from a button click).
The two screenshots below show the basic dialog (left) and the modal dialog (right).
Banners
A banner displays an important message and provides actions for the user to address (or dismiss the banner). The user is required to perform an action to dismiss the banner. Banners are displayed at the top of the screen and are persistent, allowing the user to either ignore them or interact with them at any time.
Here is some example code for a banner launched from a button click.
The code above would produce the following banner:
BottomSheets
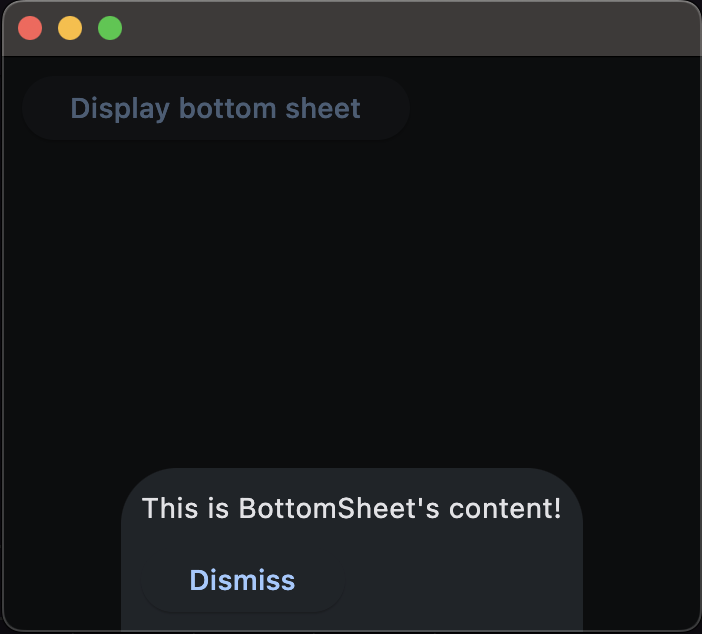
A BottomSheet is an alternative to a dialog alert or banner. It is a small alert panel that displays at the bottom of the screen. You can choose to make it dismissable after a button click or make it automatically dismiss after a certain amount of time. BottomSheets can be launched from a button click (like in the example below) or after some other event occurs. The user cannot interact with other parts of the screen until the BottomSheet is dismissed.
In the example code below, a BottomSheet is displayed when a button on the screen is clicked. The BottomSheet displays some text and a button that the user can click to dismiss the BottomSheet (this is optional). In this example, the time.sleep() function is also used to make the BottomSheet automatically disappear after 5 seconds (this is also optional). You can choose how you would like the BottomSheet to be dismissed. There are other properties that can also be changed such as the background colour, etc. You can check out Flet’s documentation here.
Here is a screenshot of a BottomSheet using the code above.
SnackBars
SnackBars are similar to BottomSheets, however, they spread out across the bottom of the screen (from the left edge to the right edge of the window) and automatically dismiss after a few seconds. They also allow the user to continue interacting with other parts of the screen while the SnackBar is displayed. Here is some example code for a simple SnackBar.
Here is an example of a SnackBar using the above code.
Next lesson: Layouts