Displaying data in generic views with Django
Building web applications with Python & Django
🕑 This lesson will take about 20 minutes
Generic views in Django
In Django, generic views are reusable, pre-built views that handle common patterns in web development, such as displaying a list of items, displaying details for a single item, creating forms, or handling updates and deletions. Generic views in Django are implemented as class-based views, which encapsulate the logic for views within classes rather than functions. This makes the views more modular and easier to extend or customise by sub-classing.
In this lesson, we will look at how to display data in generic class-based views so that we can display information about different destinations or cruises that the user selects. For example, if the user clicks on a destination from the Destinations page, we can take the user to another page that displays detailed information about that selected destination as well as the cruises they could explore that destination on.
Step 1 - Create class-based views
To get started, open the views.py file in your project’s app folder. You’ll need the following import statements at the top of your code so that you can work with data from the database and display this data in generic class-based views.
from . import models
from django.views import generic
Add the following two classes below the existing function-based views in the views.py file:
class DestinationDetailView(generic.DetailView):
template_name = 'destination_detail.html'
model = models.Destination
context_object_name = 'destination'class CruiseDetailView(generic.DetailView):
template_name = 'cruise_detail.html'
model = models.Cruise
context_object_name = 'cruise'
The first generic view (called DestinationDetailView) will be used to display all of the information about a selected destination on a web page. For example, when the user selects a destination from the list on the Destinations page, they will be taken to a page that displays of the details on that destination. We will create a template file (called destination_detail.html) for this page shortly. The second generic view (called CruiseDetailView) will do the same thing but for cruises instead of destinations. We will create a template (called cruise_detail.html) to display details for selected cruises as well.
Here is the full code for the updated views.py file:
Step 2 - Update your app’s URL configuration
Now open the urls.py file in your app folder eg. myapp/urls.py (not the global urls.py file in your project folder). We will add two new URL patterns to the urlpatterns list:
path('destination/<str:slug>', views.DestinationDetailView.as_view(), name='destination_detail'),
The first URL pattern will be used to handle requests for specific destinations. The pattern destination/<str:slug> means that if the user requests a URL ending in destination/ followed by the slug (string value) of a destination (eg. barcelona-spain), then the class-based view DestinationDetailView will be called to fetch the requested destination from the database and then display its details on a webpage by rendering the destination_detail.html template. For example, if the user requests a URL such as yourwebsite.com/destination/barcelona-spain , then the details about Barcelona will be fetched from the database and displayed on a web page to the user.
path('cruise/<int:pk>', views.CruiseDetailView.as_view(), name='cruise_detail'),
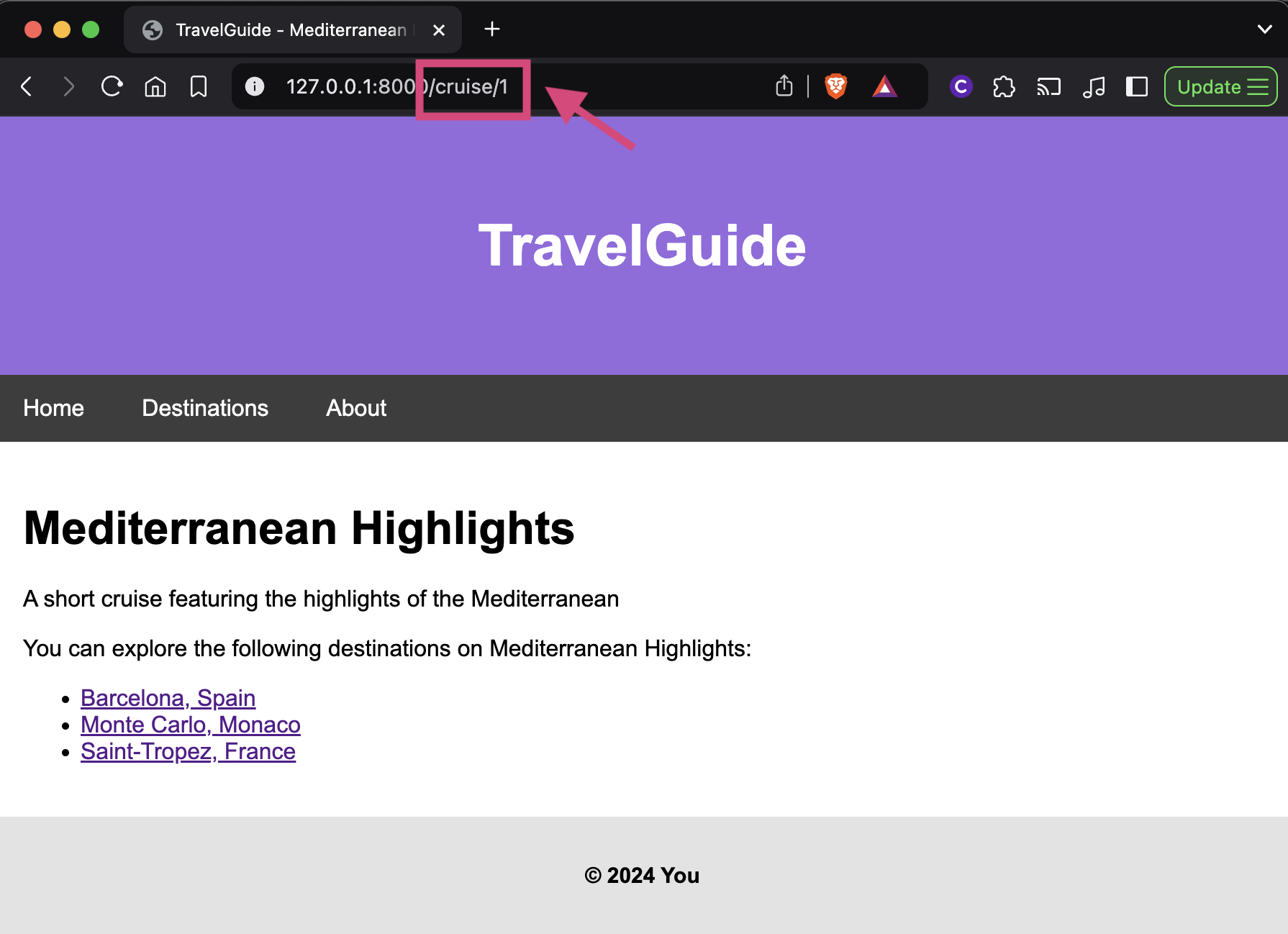
The second pattern is used to handle requests for specific cruises. The pattern cruise/<int:pk> means that if the user requests a URL ending in cruise/ followed by the primary key (pk) id of a destination (eg. 1), then the class-based view CruiseDetailView will be called to fetch the requested cruise from the database and then display its details on a webpage by rendering the cruise_detail.html template. For example, if the user requests a URL such as yourwebsite.com/cruise/1 , then the details about the cruise matching that id in the database will be fetched and displayed on a web page to the user.
Here is the full updated code for the urls.py file (in the app folder):
Step 3 - Create templates for the generic views
In your app’s templates folder (eg. myapp/templates), create two new files:
destination_detail.html
cruise_detail.html
In the destination_detail.html template file, add the following code:
What does this template do?
The destination’s name is displayed as a heading at the top of the page, below the navbar menu
The destination’s description is displayed below the heading in a paragraph of text
An if statement is used to check if the destination is on any cruises.
If the destination is included on any cruises, those cruises will be displayed in a list (a for loop is used to go through each cruise and display it as a list item). Each cruise in the list is a link, that if clicked will take the user to the cruise_detail view, showing them a description of the cruise and all the different destinations on that cruise.
If the destination is not included on any cruises, then the message “This destination is currently not featured on any cruises” is displayed instead.
In the cruise_detail.html template file, add the following code:
What does this template do?
The cruise’s name is displayed as a heading at the top of the page, below the navbar menu
The cruise’s description is displayed below the heading in a paragraph of text
An if statement is used to check if the destination is on any cruises.
A for loop is used to go through each destination included on the cruise and display them in a list. Each destination in the list is a link, that if clicked will take the user to the destination_detail view, showing them a description of the destination and all of the different cruises it is featured on.
Step 4 - Update the destinations.html template
Now we need to update the destinations.html template (in the app’s templates folder) so that each destination displayed on that page is a link to the page displaying the details about a selected destination (at the end of each URL is the slug for the destination). Replace your existing code in the destinations.html file with the following code:
Test it out
Start the server (using the command python3 manage.py runserver on Mac, or python manage.py runserver on Windows) and head to the Destinations page from the navbar menu. Select a destination to view its details and the cruises it is on. If the destination is on a cruise, click on the cruise and you will be able to see all the other destinations on that cruise. Observe the structure of the URLs for each of the pages you visit. You’ll notice that the slug for a selected destination is at the end of the URL and that the id for a selected cruise is at the end of the URL.