Create a movie reviews app with Node.js and Express
Part 5 - Using the findById() query
Build web apps with NodeJS & Express
🕑 This lesson will take about 20 minutes
In this lesson, you will learn how to display the full information for an individual movie that a user has selected from the home page. If the user selects a movie from the home page, they will be taken to another page that will show more information about that selected movie as well as its review.
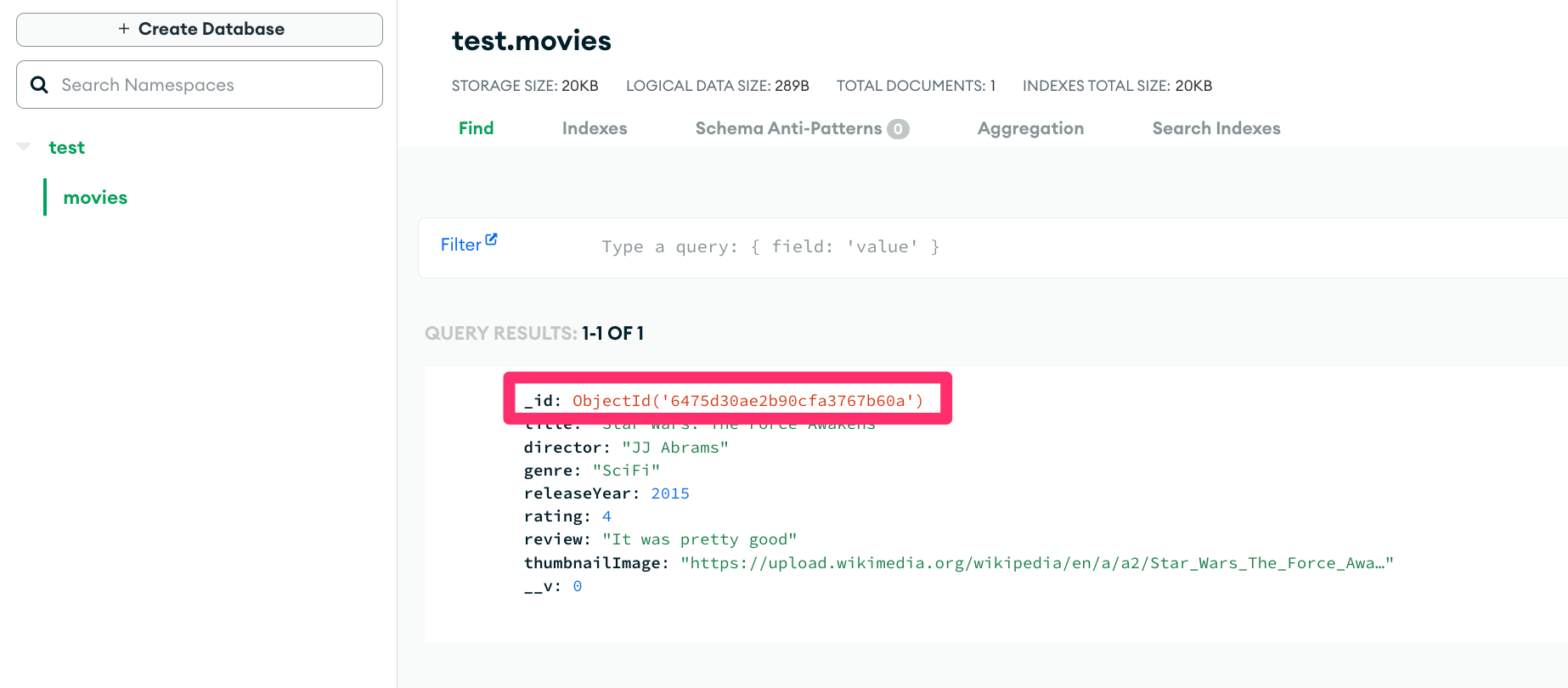
We will need to create a new route in our server code (the index.js file) that will handle a request for a specific movie ID and then look up that movie in the database using its ID to retrieve all the relevant information about that movie and display it to the user. Each movie added to the database is automatically given a unique ID (a unique string of letters and numbers) as shown in the image below.
When we created the homepage, we added a ‘View movie’ button and a movie poster thumbnail image for each movie. The button and the image are both links and the movie IDs are included at the end of the link. This means that when the user clicks the link, there is a GET request that includes the movie’s ID in the request eg. localhost:3000/movie/6475d30ae2b90cfa3767b60a. If you take a look at your database, you will see each movie has an ID. If you move your mouse over a movie poster thumbnail image on the homepage, you should also see the ID in the link.
Add the route for the movie page to your server code
In your index.js file, add the following route to your code (below the app.get(‘/’) home page route). Notice that the request includes a parameter called id. Each movie in the database collection has a unique ID. The ID provided in the request will be stored in a variable and then used to look up the movie by its ID in the database by using the Movie.findById() function which returns either result containing the selected movie’s data, or an error. We can then extract the information from result (eg. title, director, genre, etc.) and pass this to the template when we render the movie page.
// Display selected movie details
app.get('/movie/:id', (req, res) => {
// Get the selected movie's ID
var id = req.params.id;
// Retrieve movie from database with matching ID
Movie.findById(id)
.then((result) => {
console.log(`The movie ${result.title} was retrieved from the database`);
// Render the movie page and pass through the movie details from result
res.render('movie', {
title: result.title,
director: result.director,
genre: result.genre,
releaseYear: result.releaseYear,
rating: result.rating,
review: result.review,
thumbnailImage: result.thumbnailImage,
});
})
.catch((err) => {
console.log("Movie could not be retrieved from database.");
})
});
Here is the code for the index.js file so far:
Create the template for the movie page
Now open the movie.ejs file in your views directory and add the following code to the template. This code is responsible for displaying the movie poster, full movie details, and the movie review, as well as a ‘Back’ button that navigates the user back to the home page.
Start your server (using the terminal command node index.js or click ‘Run’ if using replit.com). Navigate to http://localhost:3000 in your browser. Click on one of the movies on the home page and it should take you to the selected movie page with all of the information and review for that movie.
In the next lesson, we will create a form for adding new movies to the database.
Next lesson: Create a movie reviews app (Part 6 - Create a form)