Make a quiz app
Coding with JavaScript
🕑 This lesson will take about 30 minutes
In this lesson, you will learn how to create a quiz or trivia app in the JavaScript programming language. The quiz will display multiple-choice questions and allow the user to select an answer by clicking on a radio button. The user’s score will be calculated and displayed to the user at the end of the quiz.
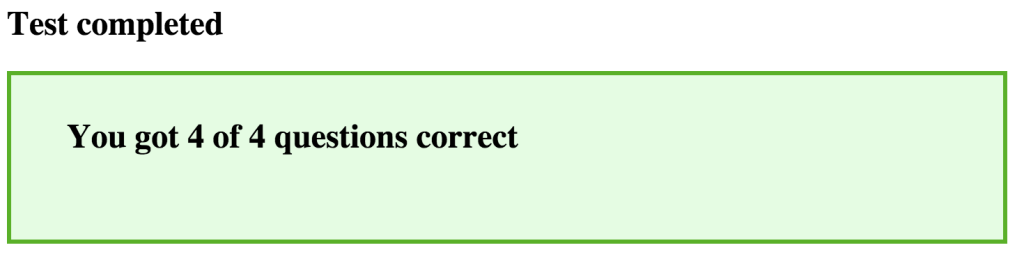
At the end of the quiz, the user will find out how many questions they answered correctly.
By following this lesson, you will develop the following programming skills:
Creating and using arrays and objects
Creating and using functions
Using events (eg. load event)
Adding user input such as radio buttons
Using for loops to repeat code
Using if statements to test conditions
The code
To begin, you will need to create the following files in a code editor (keep these files inside the same folder):
An HTML file eg. index.html
A JavaScript file called quiz.js
A CSS file called theme.css
In the <body> section of the HTML file, the following elements will be added:
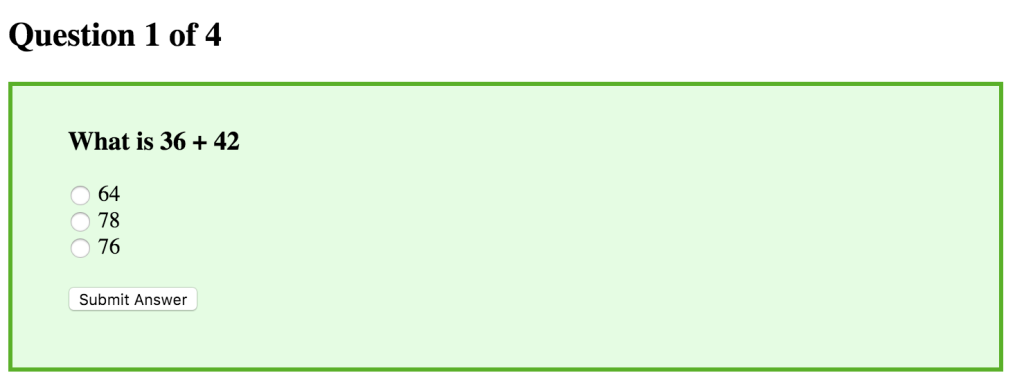
A heading (in this example it is a h2 size heading) with an id of ‘quiz_status‘ - this will display where the user is up to in the quiz (eg. Question 1 of 4)
A div with an id of ‘quiz‘ - this will contain the actual quiz questions and options as well as a button to submit responses to each question.
The sample code below contains comments explaining what each block of code is responsible for. Read the comments to understand how each section of the code works.