Styling links with CSS
Web Design with HTML & CSS
🕑 This lesson will take about 10 minutes
By default, links on your website will usually be blue and when the pages are linking to have been visited, the links will turn purple. However, we can customise the style of links. For example, we can change the colour or text-decoration (for example, remove an underline) when a link has been visited, when the mouse hovers over a link, or when the mouse is clicking on a link.
The different link states that we can apply styles to are:
a:link (an unvisited link)
a:visited (a visited link)
a:hover (when the mouse is hovering over a link)
a:active (while the mouse is clicking on a link
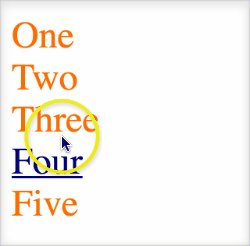
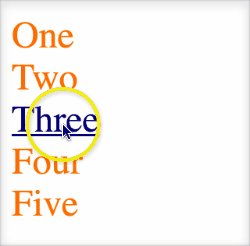
Take a look at the animated example below. We have links which are orange and with no underline. However, when the user moves their mouse over these links they change to a dark blue colour and are underlined.
Watch the video below and then scroll down to see the sample HTML & CSS code and some further notes.
Here is the HTML and CSS code:
Just a few rules to take note of:
There is an order when specifying the style for several links
When specifying the style for several links, a:hover must come AFTER a:link and a:visited
a:active must always come after a:hover
Next lesson: Turning links into buttons