Styling lists
Web Design with HTML & CSS
🕑 This lesson will take about 10 minutes
In one of the earlier lessons we looked at how to create lists in a HTML web page. In this lesson, we will look at how to style both ordered and unordered lists using CSS code. We can style lists by changing circles to other shapes such as squares or arrows, or we can make lists ordered by letter instead of number, as an example.
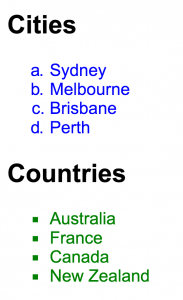
Take a look at the example below where the order list has been styled to use letters instead of numbers, and the unordered list has been styled to use squares instead of circles.
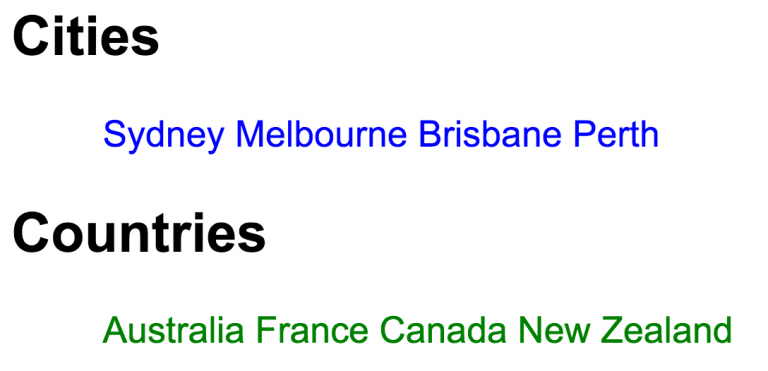
By adding the code display:inline; for the li element in your CSS code you can also show list items horizontally instead of vertically, as seen below.
Some examples of the values we can use for the list-style-type property for unordered lists include:
disc
circle
square
decimal (essentially makes it an ordered list)
katakana
hiragana
lower-greek
lower-alpha
lower-roman
none
Some of the values we can use for the list-style-type property for ordered lists are much the same and include:
disc
circle
square
katakana
hiragana
lower-greek
lower-alpha
lower-roman
none
We can also use our own images or icons instead.
Watch the video below and then scroll down to see the sample code.
Here is the sample HTML and CSS code for making an ordered list using letters and an unordered list using squares. In this example, the CSS theme is only applied to the ordered list with the class name ‘cities’ and the unordered list with the class name ‘countries’ (so it doesn’t apply to any other lists on the page).
You can also use images or icons instead of list-style-type:
And you can also make list items display horizontally (this example is applied to list items (li) in a list with the class name ‘countries’):
Next lesson: Horizontal lists