Using CSS to style a web page
Web Design with HTML & CSS
🕑 This lesson will take about 15 minutes
CSS (which stands for Cascading Style Sheets) is a style sheet language that is used to describe the look and style of web pages. CSS can be used to create a theme by modifying the layout, colours, fonts, animation effects, and more used on a web page.
Without any special styling or formatting, the web pages that we create don’t look very exciting. That’s where CSS comes in! We can use CSS to change the colour of text and backgrounds, use different font styles, create slick navigation menus and change the layout and overall theme of our site. This tutorial explains how to use CSS in a webpage.
There are three different ways of applying CSS:
Inline styling – the style attribute is applied within the HTML tag
Internal style sheet – style attributes are applied to selectors inside the head section of a webpage
External style sheets – style attributes are applied in a separate CSS file that can be used across a website
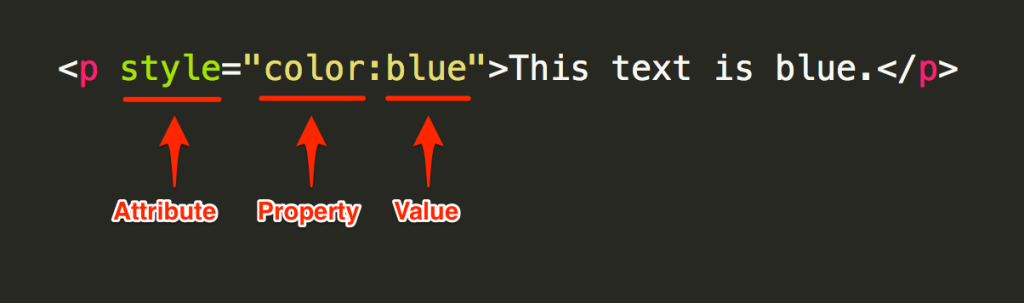
Below is an example of how to use inline styling within a HTML tag:
Below is an example of how to place the styling within the style tag inside the head section of a webpage (the internal stylesheet method):
This video tutorial will focus on using inline styling and internal style sheets. The next tutorial will explain how to use external style sheets. Watch the video below to see how to use CSS and then scroll down to see the sample code. Note: This is a longer video than usual, but it also explains HTML colour codes as well as two of the three different methods for adding CSS code – inline styling and internal stylesheets.
The sample code below shows how to use inline styling:
The sample code below shows how to use an internal style sheet:
Tip:
The sample code for inline styling uses the HTML colour code #FE2EF7 for the colour pink. You can use the names of colours for basic colours such as ‘blue’ or ‘red’ but for other specific colours you will need to use the HTML colour code (a combination of letters and numbers after a hashtag) or an RGB value.
Colours - when using the name of a colour to change the font colour or background colour, make sure you spell the word colour as color (American style). For example, color: green;
Hexadecimal colour codes - you don’t need to remember all the colour codes but it is good to remember #000000 for black and #FFFFFF for white. You can see all the colour codes here.
RGB codes - RGB stands for red, green, blue. You can specify the amount of red, green, and blue to use to produce a specific colour. Each value is separated by a comma and can be between 0 and 255. For example, color: rgb(255,0,0); would change the font colour to red and color: rgb(160,50,160); would change the font colour to purple.
Next lesson: Using external style sheets