Using external CSS style sheets
Web Design with HTML & CSS
🕑 This lesson will take about 10 minutes
In the previous tutorial, we look at how to use inline styling and internal style sheets to change the colour of text and apply some basic CSS formatting to a web page. However, what if you want to apply a theme to several pages across a web page? Won’t it be difficult to manually update the styling in every single page if you want to modify the theme? Well, we can use external style sheets to solve that problem.
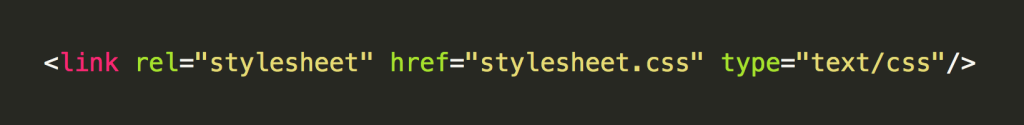
By using external style sheets, we store the CSS properties and values inside a separate file eg. stylesheet.css and we reference that style sheet in every HTML file we want to apply the style to. The image below shows how to reference a CSS file:
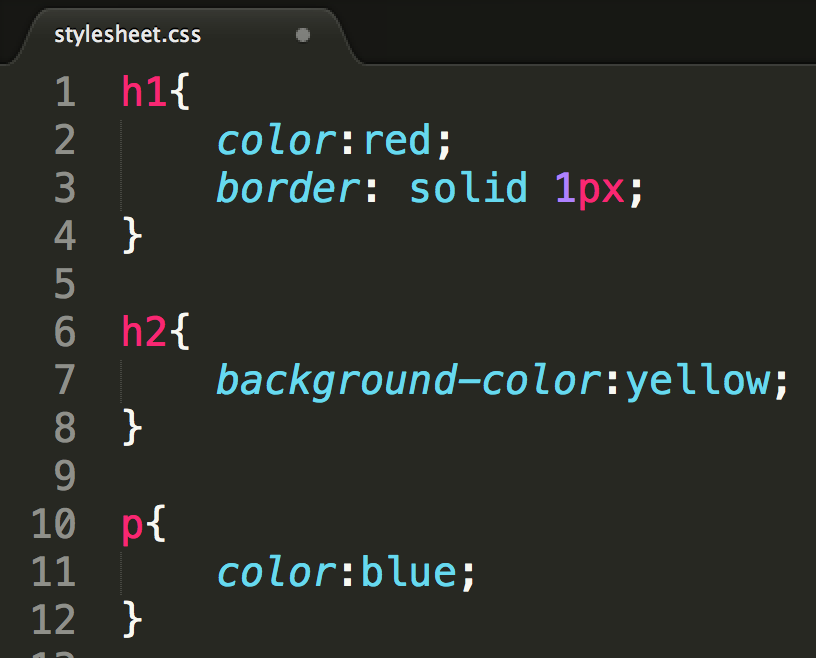
The image below shows how to add CSS properties and values to an external style sheet (.css file):
Watch the video below to see how to use external style sheets and then scroll down to see the sample code.
The sample HTML code is shown in the left tab (HTML) below. The sample code for the external stylesheet file (style.css) is shown in the right tab (CSS) below. Click on ‘CSS’ to see the code that would be placed in a separate file called style.css.
Next lesson: CSS font properties